Будущие владельцы всевозможных сайтов, приложений и интернет-сервисов часто недооценивают важность проектирования на начальных стадиях сотрудничества с разработчиками.
И понять их несложно, зачем тратить время на проект, если и так ясно, что нужно, например, приложение с возможностью искать и оплачивать парковку? Кажется, что для этого достаточно просто нарисовать красивый дизайн, все закодить и можно пускать проект на боевое дежурство. Но в действительности все сильно сложнее.
Проблемы разработки без проектирования
На практике часто оказывается, что сделанное красивое приложение с очень хорошим функционалом пользователи чуть не сразу закрывают после первого запуска и навсегда удаляют со своих смартфонов, а еще и пишут злые комментарии по всяких плеймаркетах и эпсторах. А чего так?
А того так, что в процессе разработки не стали заморачиваться с проектированием, делать всякие скучные «ЮзерФлоу» (user flow) CJM и Wireframe. Поспешили с выпуском непродуманного продукта на рынок и навсегда потеряли клиентов, вернуть которых можно будет только после ребрендинга и то, если повезет.
Или другая ситуация, решил человек сделать сайт для своего бизнеса по продаже автошин. Заказал сайт, дизайн сделали, код запилили, начали тестирование, а там песня (в жанре грайндкор): навигация сложная, нужную информацию найти тяжело и т.д. Что делать?

Переделывать надо, причем, очень много всего. А разработчикам обычно платят за часы и в итоге стоимость работы (и сроки) сильно увеличиваются.
Остается только поплакать и раскошеливаться. Вариантов то нет.
Как нужно проектировать
Чтобы уберечь себя от возможных переплат, потери клиентов, нервов, нужно закладывать нормальное проектирование в предстоящие работы. У нас это обязательный этап дорожной карты при разработки любых сложных проектов.
Итак, в первую очередь мы делаем Юзер Флоу.
Юзер Флоу — а зачем?
Разработка Юзер Флоу (user flow) — один из важнейших этапов проектирования. Это создание своеобразного пользовательского опыта или пути взаимодействия с сайтом/сервисом/приложением.
Чтобы сделать адекватный Юзер Флоу нужно знать:
- кто будет пользователем?
- каковы цели и задачи пользователей?
- как проект поможет решить задачу пользователя?
При этом нужно помнить обо многих дополнительных факторах, например: что может мешать пользователю, что может оттолкнуть от взаимодействия с ресурсом, а также совсем уж маркетинговую магию вроде «какие триггеры влияют на действия пользователей».

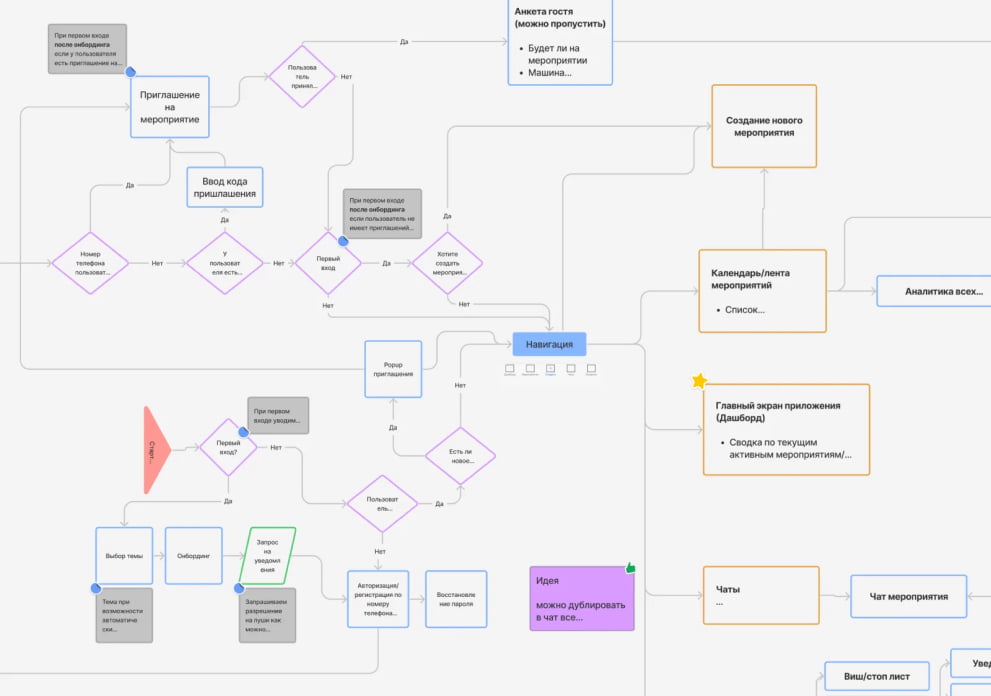
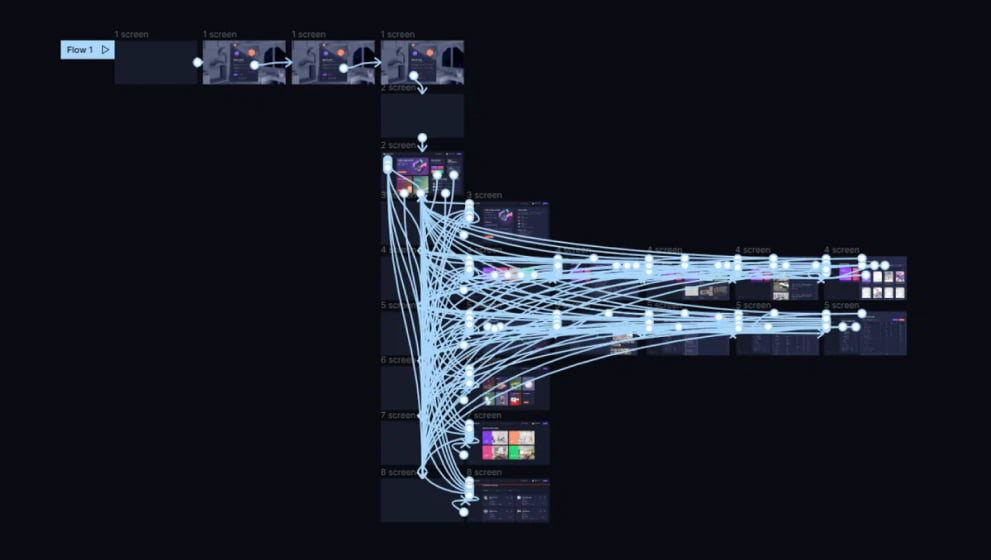
Сам по себе Юзер Флоу представляет собой карту экранов сайта/приложения с возможными взаимодействиями и переходами пользователя. Чем он масштабнее и тщательнее продуман, тем больше болей пользователя будет закрыто и тем меньше проблем у него возникнет при использовании ресурса.
Use cases и CJM — альтернатива или дополнение Юзер Флоу
Вместо или вместе с Юзер Флоу можно разработать Use Case или CJM (Customer Journey Map).
Use Case — это в переводе «варианты/сценарии использования». С его помощью на этапах проектирования описывается, как будет реагировать приложение или система на различные действия пользователя, например, на какой экран он попадет, если нажмет на кнопку «Обратная связь».
Проще говоря, Use Case — это своеобразная инструкция для разработчиков, а также детальное описание функционирования продукта, которая может быть создана задолго до начала работ над дизайном.
CJM — это карта пути пользователя или клиента. По сути это вариант визуализации пути пользователя, который подробно описывает все: от возникновения «боли» клиента до совершения покупки через сайт или приложение заказчика.
Customer Journey Map дает возможность понять своего клиента и его потребности. С этой информацией можно не только предложить максимально оптимизированный продукт под конечного потребителя, но и придумать фишки/функции для упрощения использования системы, о которых на стадии идеи никто не догадывался.
CJM — визуальная схема, отображающая:
- этапы взаимодействия пользователя с продуктом;
- точки контакта;
- действия пользователя и эмоции.
User Flow, Use Case и CJM — это в чем-то схожие, но все же различные варианты проектирования. В большинстве случаев для работы используется только 1-2 из них, однако при разработке сложных веб-сервисов с большим количеством связей и функций, можно использовать и все сразу.

После проработки и, естественно, согласования пользовательского пути, необходимо определить точную структуру будущего решения, будь то сайт, приложение или какая сложная веб-система.
Полная структура и Wireframe-прототип
В процессе разработки структуры нужно определить:
- все страницы/экраны;
- все возможности и функции;
- все связи между элементами системы.
Основываясь на Юзер Флоу (Use Case или CJM) разработчики могут сделать структуру, которая гарантирует эффективность решения, его удобство и функциональность, полное соответствие всем требованиям заказчика и потребностям будущих пользователей.
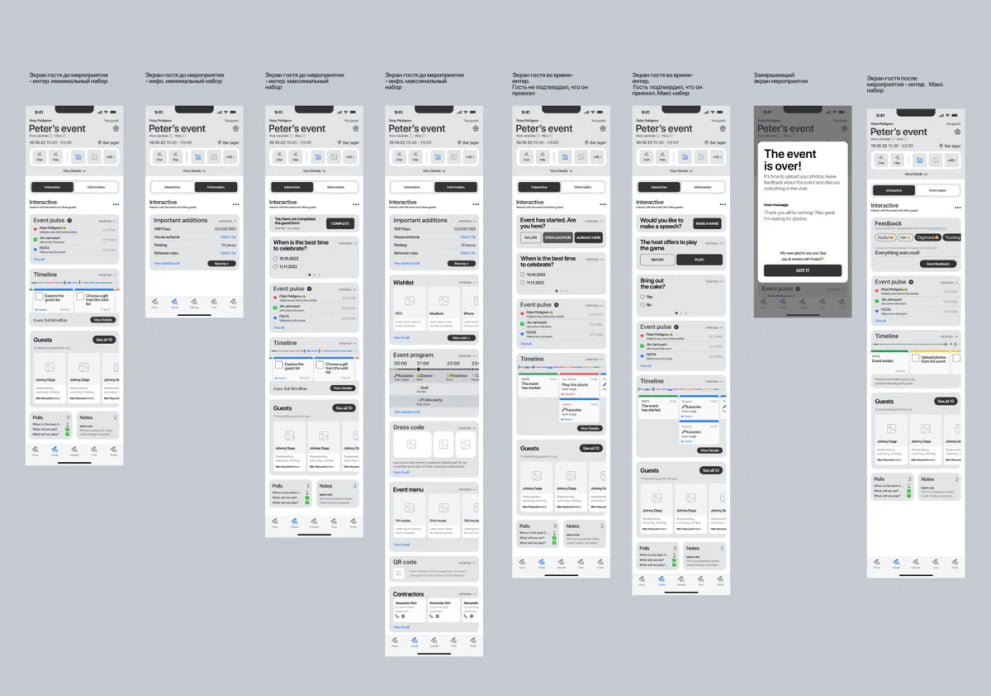
После создания структуры можно делать полноценный Wireframe-прототип — карту экранов со всеми возможными взаимодействиями. Wireframe — это скорее схема, нежели дизайн, однако он дает первоначальное представление о том, как будет выглядеть будущее решение после релиза, а также позволяет быстро проектировать необходимые формы или страницы нового продукта, проверять их с точки зрения логики, функциональности и удобства.

Креативная концепция или интерактивный прототип — wow-эффект для клиента и не только
Юзер Флоу и Вайрфреймы — это, конечно круто, но они в первую очередь нужны для проектирования, чтобы продумать все особенности проекта и пользовательские взаимодействия с ним. И с полученной информацией и наработками на этапах проектирования уже можно работать сдобрив их щепоткой креатива.
На основе Юзер Флоу и Вайрфрейма создается креативная концепция (анимационный прототип части дизайна продукта) и/или интерактивный прототип в Figma (основной части дизайна продукта).

Недостаточно просто продумать Юзер Флоу и структуру, нужно еще и показать клиенту, как все будет выглядеть и, что очень важно — работать! Для этого отлично подходит анимационный прототип части дизайна продукта. По сути, это видео-презентация с основными элементами будущего решения, быстренько отрисованными дизайнерами и оформленными в видео-формат, будто демонстрируется реальная запись экрана смартфона или монитора.
В креативной концепции показываются основные экраны, взаимодействия, переходы, важнейшие для клиента фишки и детали.
С этой же целью может создаваться интерактивный прототип в Figma. В отличие от видео-ролика, работу прототипа можно показывать в реальном времени «тыкать» на кнопочки и демонстрировать разные экраны/функции.
Презентация и первый прототип, конечно, требуют ресурсов и немного увеличивают сроки разработки. Однако они дают возможность показать клиенту, что он получит на выходе, как будет выглядеть конечный продукт, какой у него будет функционал, и как с его помощью потенциальный пользователь сможет решать свою задачу, задолго до того, как все элементы проекта будут отрисованы и переданы программистам.
Только важно клиенту объяснять, что это всего лишь преза/прототип, а то он подумает, что его ненаглядный сайт уже почти готов и попросит запустить его завтра к вечеру.
Дизайн — уже не проектирование, но еще и не разработка
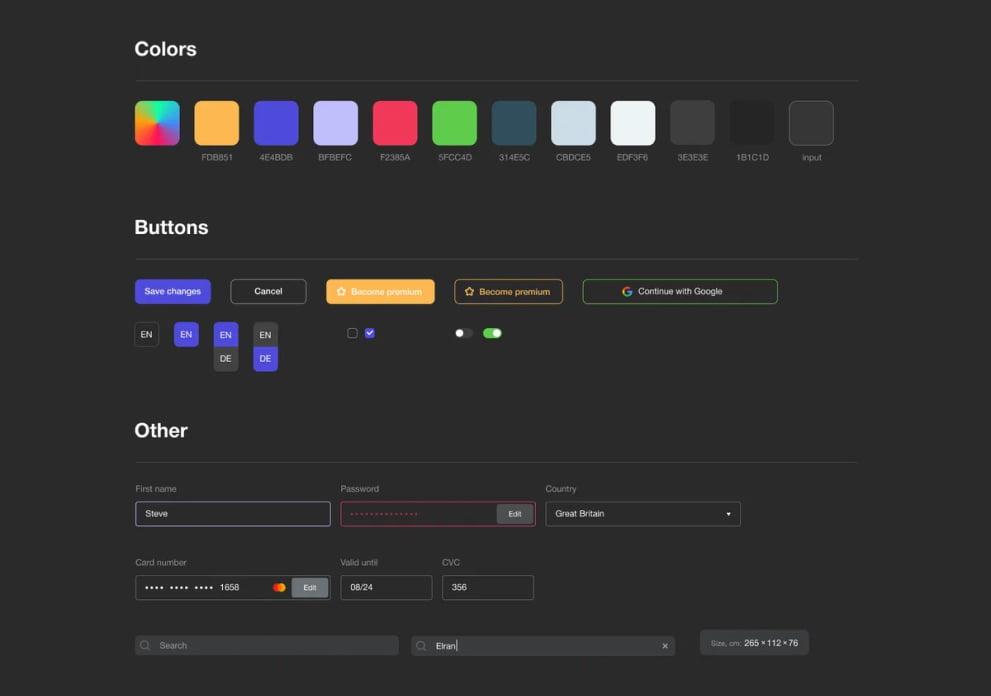
Когда заказчик оценит визуал и функционал первых презентаций/прототипов, нужно приступать к отрисовке всего дизайне. Почему мы говорим про дизайн в тексте о проектировании и прототипировании?
Все просто, дизайн — это еще не конечная разработка. В дизайн проще и дешевле вносить правки, чем в написанный код. Например, если нужно сделать большое и сложное нативное приложение, общая стоимость его создания может составлять 1 млн. рублей и более. Этап дизайна обычно требует лишь 10-20% от этой суммы.

Кроме того, полный UI-Kit нужен для дальнейших работ по прототипированию.
Разработка интерактивного прототипа основного функционала продукта
Последний этап прототипирования — создание интерактивного прототипа основного функционала будущего решения, с использованием разработанного дизайна.
Интерактивный прототип всего продукта в Figma дает возможность полностью увидеть будущее приложение со всем его визуалом, деталями, возможностями взаимодействия, экранами, переходами и т.д.
По сути, это уже почти продукт, правда, пока без кода. На него можно смотреть и даже тестировать, но использовать не получится.
Зато получится провести тесты, показать прототип потенциальным пользователям или заказчику, определить соответствие предложенных идей и решений ожиданиям, болям и потребностям.
И все это обязательно нужно?
Проектирование и прототипирование — это очень важная часть работы над сложными продуктами, сайтами, приложениями и веб-сервисами. Описанные нами этапы:
- User flow / Use case / CJM;
- Wireframe-прототип;
- Креативная концепция / Частичный интерактивный прототип в Figma;
- Дизайн продукта;
- Финальный интерактивный прототип основного функционала.
Это части проектирования и прототипирования. Но нужны они все далеко не всегда. На практике для большинства проектов бывает достаточно сделать User flow и Wireframe, а также набросать креативную концепцию в видео-формате. Этих работ хватит, чтобы сделать все качественно, с учетом предполагаемых потребностей и болей пользователей, а также согласовать свое видение с заказчиком.
Однако очень большие и сложные проекты требуют куда более тщательной проработки. И тогда нужно будет создавать и User flow, и Use case, и Wireframe и креативную концепцию, и интерактивный прототип части продукта, а потом рисовать дизайн и создавать интерактивный прототип всего функционала.
Это вроде как долго и увеличивает цену разработки. Однако на практике проектирование и прототипирование — не увеличивают затраты, а уменьшают, так как исключают вероятность создания продукта, который не будет пользоваться популярностью, не сможет закрыть потребности пользователей и не принесет заказчику никакой выгоды.
Фух, получилось как-то много, но зато все по делу. Надеемся, что не утомляем вас большими текстами и пытаемся быть интересными. Подписывайтесь, мы и дальше будем рассказывать всякое про разработку.
Будет еще много публикаций, не пропускайте!