Задача
Разработка системы демонстрации мебели и объектов интерьера в дополненной реальности для мебельных компаний и их клиентов
Назначение
Комплексное решение, включающее мобильное приложение с использованием дополненной реальности для покупателей мебели и веб-частью для мебельных компаний.
Решение позволяет
- Упростить выбор мебели для покупателей за счет визуализации мебели в интерьере в дополненной реальности
- Уменьшить затраты на демонстрацию мебели и сократить торговые площади для мебельных компаний
Этапы работ
- Изучение конкурентов
- Поиск точек входа
- Определение требований
- Разработка структуры
- Создание тестовых моделей/текстур/анимаций
- Разработка MVP
- Дизайн, моделирование и анимации
- Функционал работы с текстурами
- Мобильное приложение + веб-портал
- Объединение приложения и портала
- Тестирование
- Устранение багов и ошибок
Аналитика
На первом этапе тщательно изучили рынок AR-решений в мебельной индустрии, в том числе, проекты крупнейших представителей отрасли — Hoff и IKEA.
Выявили недостатки, актуальные для большинства решений:
- Низкое качество изображений и рендеров — мебель не похожа на реальную и не позволяет сформировать адекватное представление, как в действительности интерьер будет выглядеть после покупки кровати, шкафа, дивана и других изделий;
- Недостаточная гибкость — решения отличаются минимальным количеством настроек мебели, нет возможности посмотреть все доступные расцветки и материалы, нельзя изменить фурнитуру;
- Невозможность сохранения выбранных настроек мебели для покупки непосредственно из приложения, мебель приходится заново собирать в интернет-магазине для отправки в корзину.
Требования к проекту
После изучения рынка и выявления недостатков конкурентов, сформировали требования к будущему проекту:
- Качественный рендер, анимации и гибкая настройка материалов — для обеспечения максимальной наглядности и комфортности использования;
- Оформление заказов непосредственно из приложения — чтобы пользователи могли легко приобрести уже отсмотренные в интерьере товары, без перехода в интернет-магазин;
- Нативность — отдельные решения под Android и iOS для максимального удобства и функциональности.
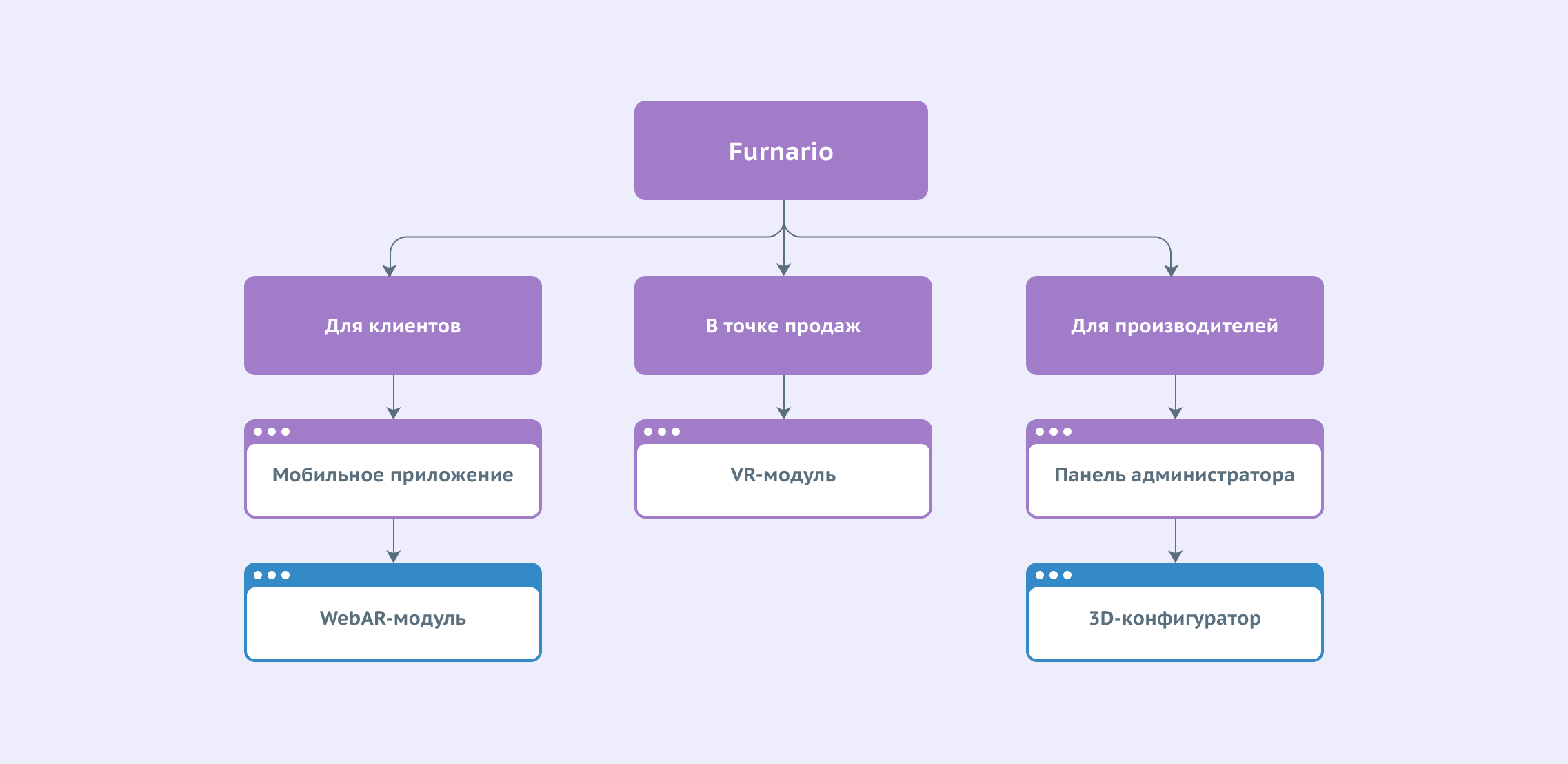
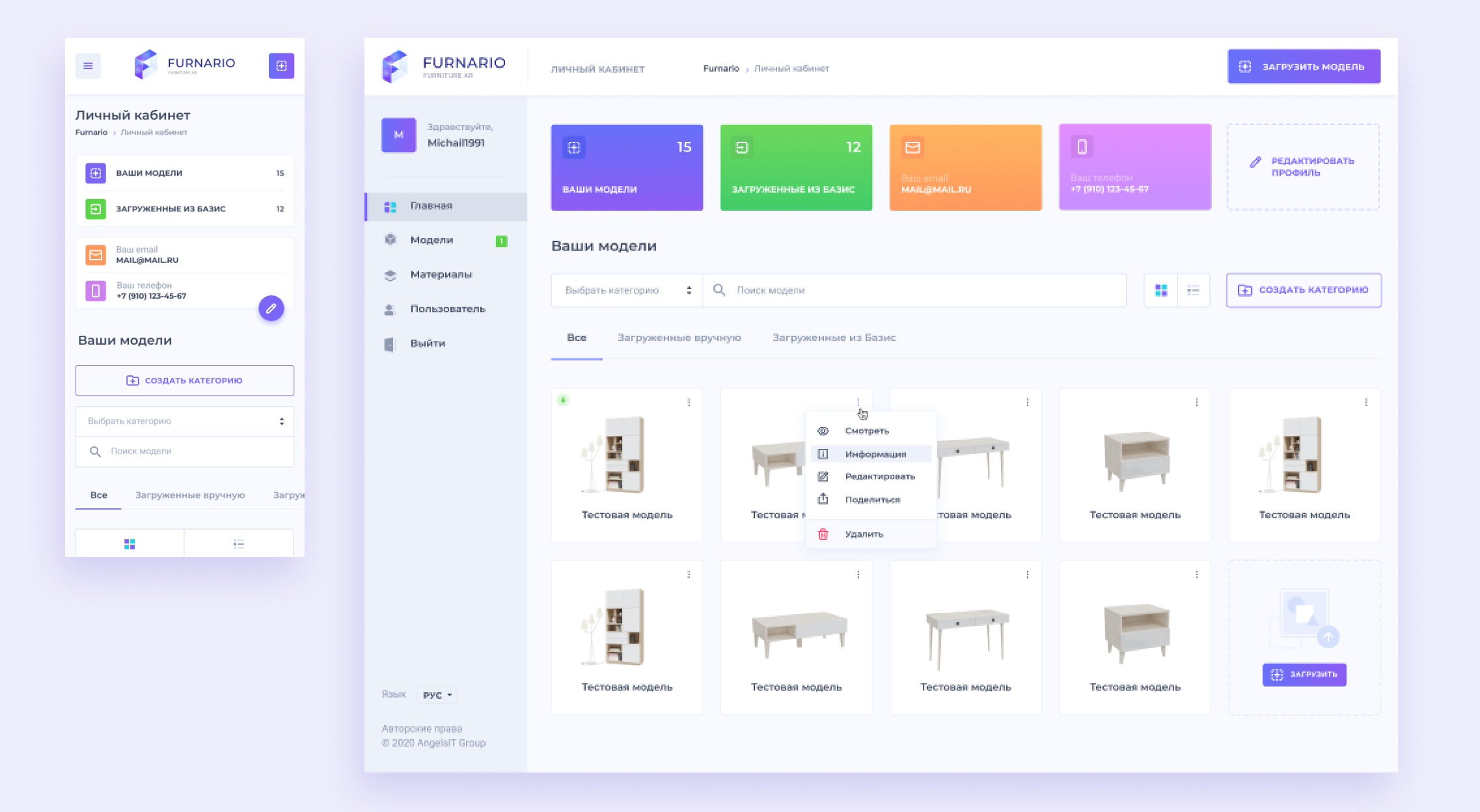
Структура будущего решения

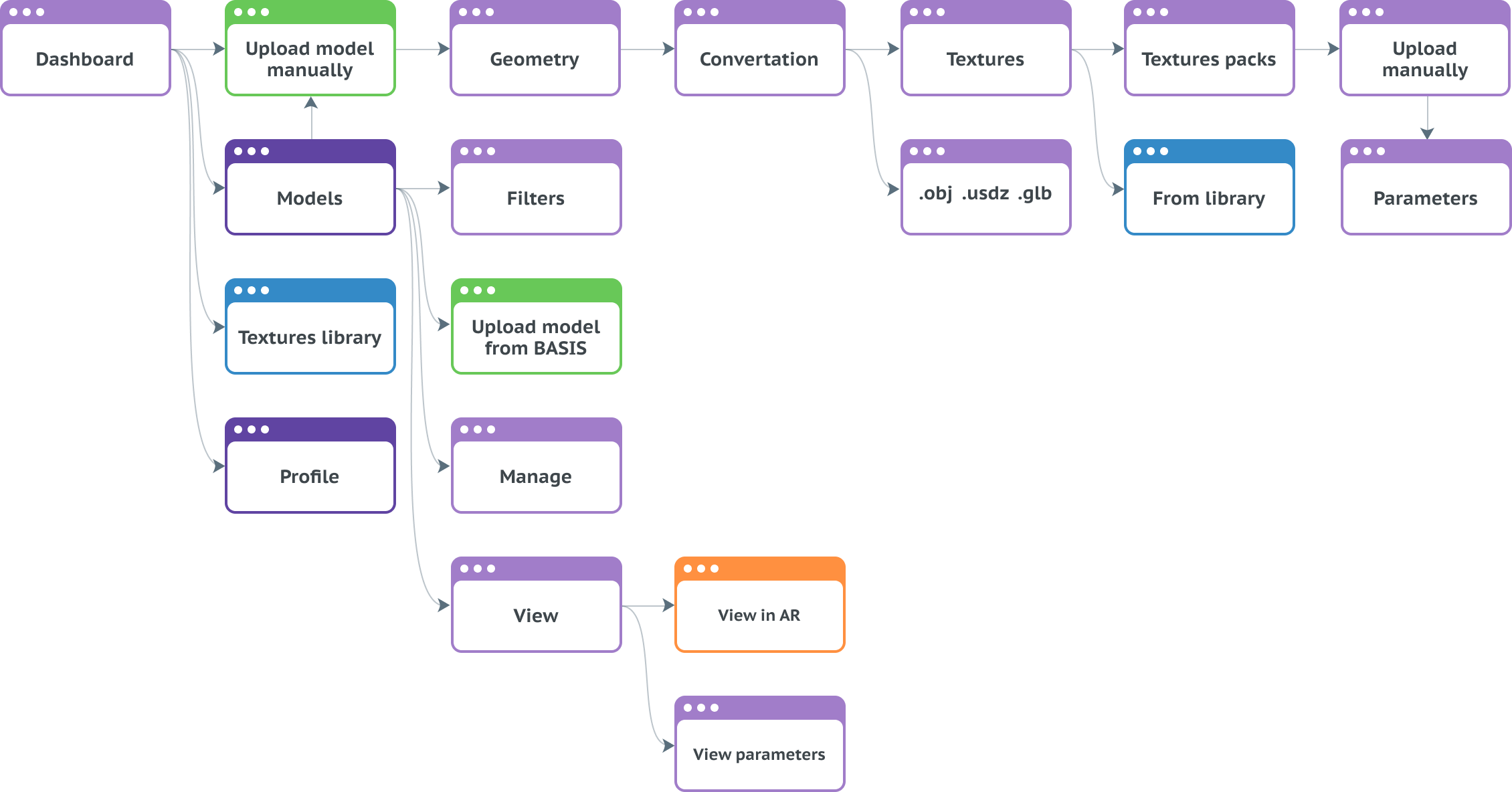
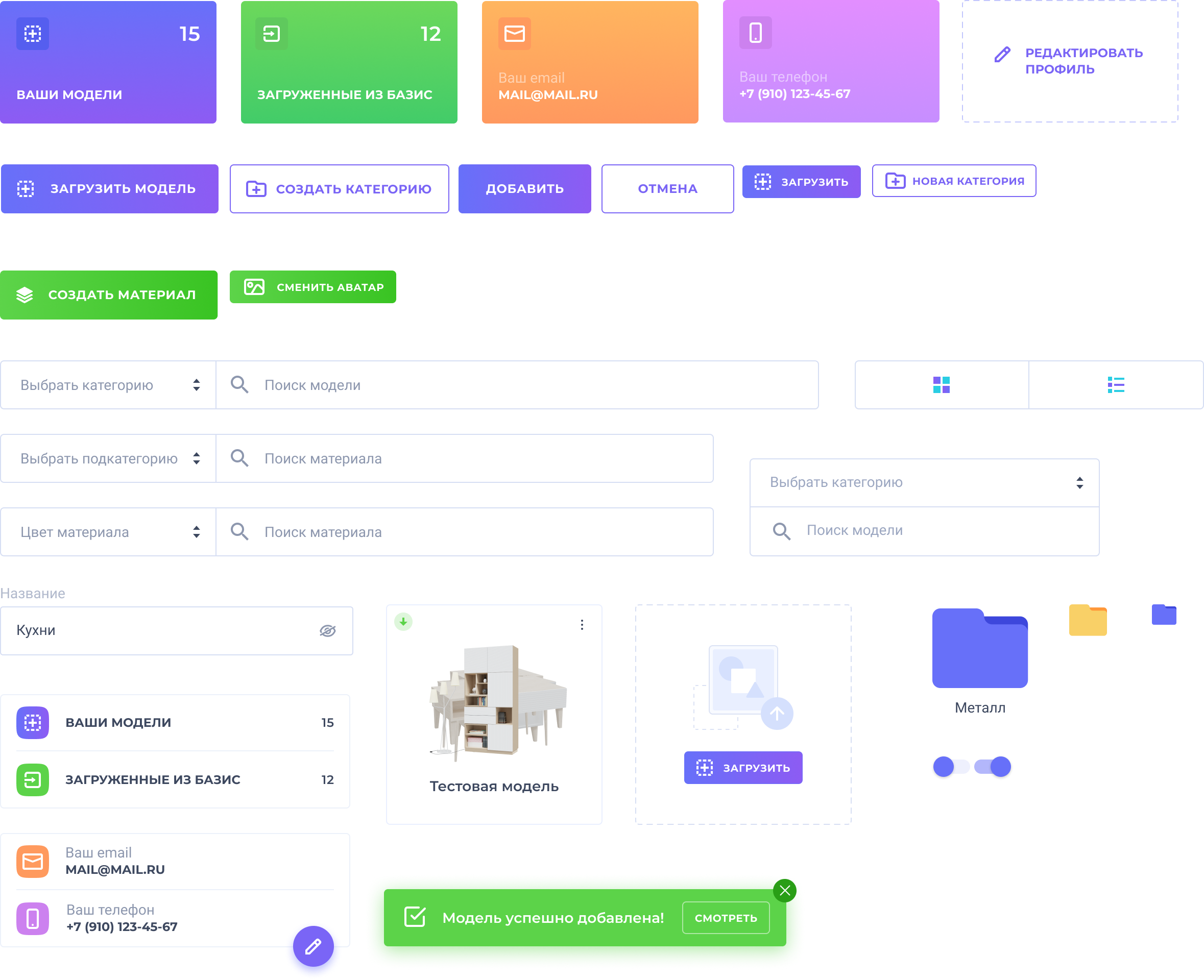
Юзерфлоу панели администратора

Проектирование
Работу над прототипом начали с разработки пользовательских сценариев. Определили потребности потенциальных пользователей приложения и выделили основной функционал для закрытия нужд клиентов мебельных компаний.
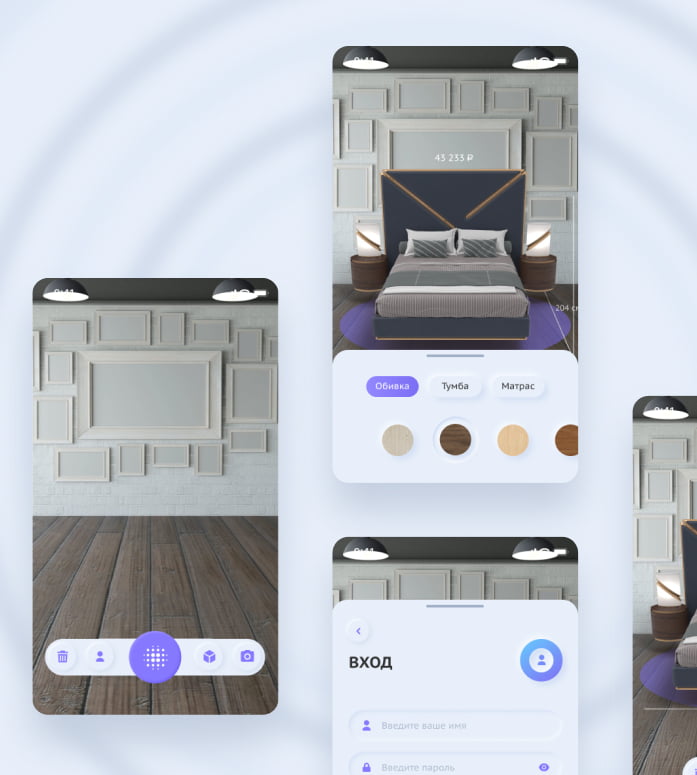
- просмотр разных моделей мебели в интерьере;
- выбор и гибкая настройка материалов;
- покупка понравившихся моделей непосредственно из приложения.
Уделили отдельное внимание сценариям, когда при использовании приложения что-то «идет не так», например, если отсутствует подключение к интернету или не удается войти в свой аккаунт. Предусмотрели возможность использования отдельных функций приложения без авторизации и с плохим интернет-соединением.
При разработке прототипа решили сохранить максимальный баланс между удобством использования приложения и возможностями дополнительной реальности. Обеспечили широкие возможности визуализации, а также взаимодействие со всеми предметами мебели, чтобы клиенты могли не только посмотреть в телефоне, как будет выглядеть шкаф в углу комнаты в реальных размерах, но еще и открыть его дверцы, посмотреть на изделие в динамике и реально оценить его привлекательность и удобство.
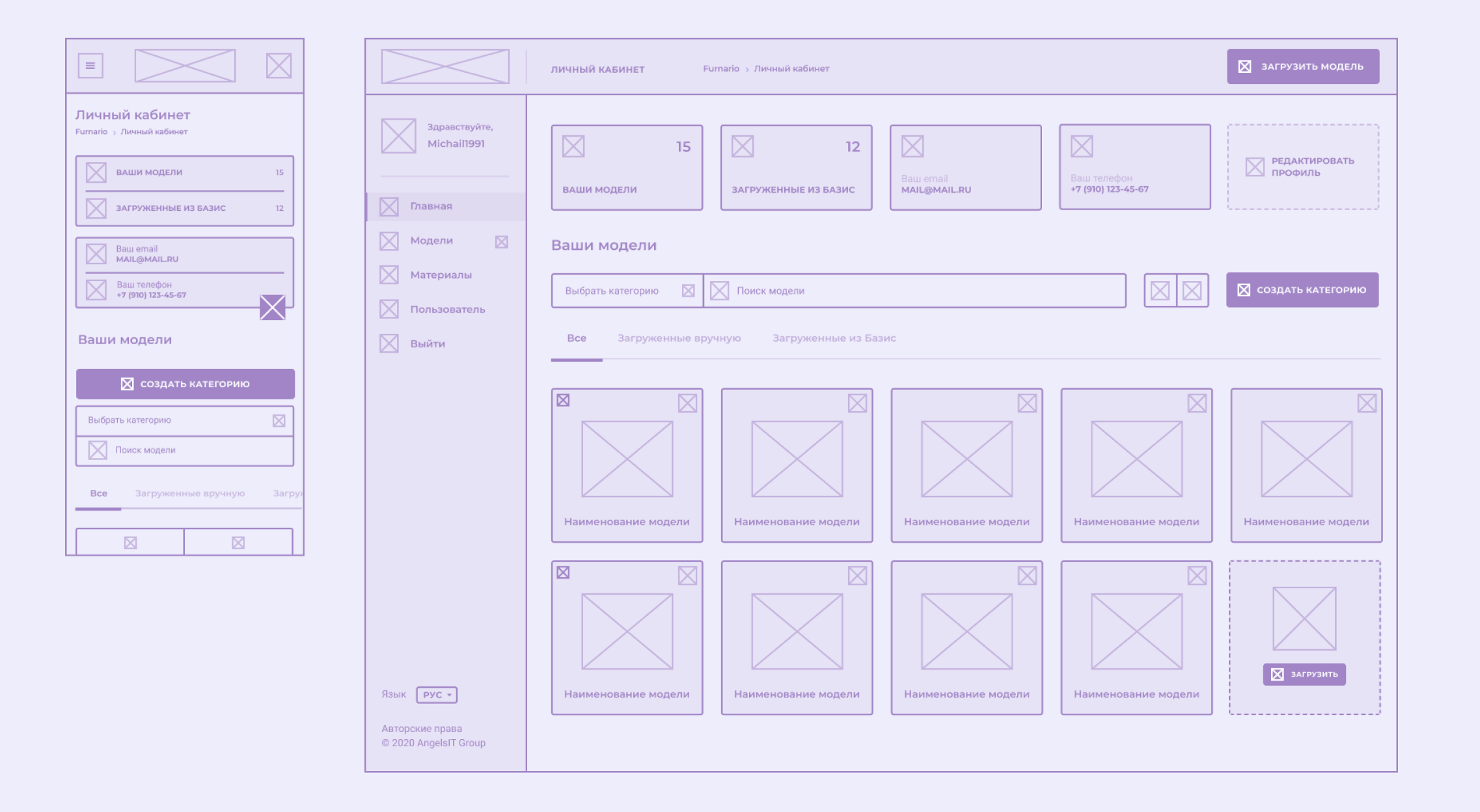
Wireframe прототипы будущей системы


Уделили отдельное внимание сценариям, когда при использовании приложения что-то «идет не так», например, если отсутствует подключение к интернету или не удается войти в свой аккаунт. Предусмотрели возможность использования отдельных функций приложения без авторизации и с плохим интернет-соединением.
При разработке прототипа решили сохранить максимальный баланс между удобством использования приложения и возможностями дополнительной реальности. Обеспечили широкие возможности визуализации, а также взаимодействие со всеми предметами мебели, чтобы клиенты могли не только посмотреть в телефоне, как будет выглядеть шкаф в углу комнаты в реальных размерах, но еще и открыть его дверцы, посмотреть на изделие в динамике и реально оценить его привлекательность и удобство.
Разобравшись с требованиями, нарисовали первую, упрощенную версию дизайна приложения для презентации партнерам и детального тестирования. В прототипе реализовали все основные функции и пути пользователей. Большие возможности прототипа позволили его правильно презентовать и оценить функционал, не тратя лишнего времени на проработку сложных дизайн-элементов и интерфейса.
В состав прототипа вошло множество высокодетализированных AR-моделей мебели с возможностью выбора материалов и фурнитуры, а также качественными анимациями.
Готовый прототип протестировали на наличие проблем и слабых точек, требующих доработки. Дополнительно показали первые наработки производителям и продавцам мебели для сбора обратной связи.
Итогом прототипирования стала базовая модель приложения, позволяющая:
- расставлять объекты на сцене;
- перемещать и вращать модели при помощи жестов;
- очищать сцену полностью или удалять отдельные элементы;
- менять материалы и фурнитуру предметов мебели.
Разработка
После сбора положительных отзывов от мебельных компаний, стали доводить прототип приложения до рабочего состояния. Для этого реализовали механизмы работы с материалами объектов из запеченных текстур и из памяти устройства.
Далее создали уникальный парсер для анимаций различных предметов мебели и занялись оптимизацией, чтобы приложение стабильно работало на любых мобильных устройствах пользователей.
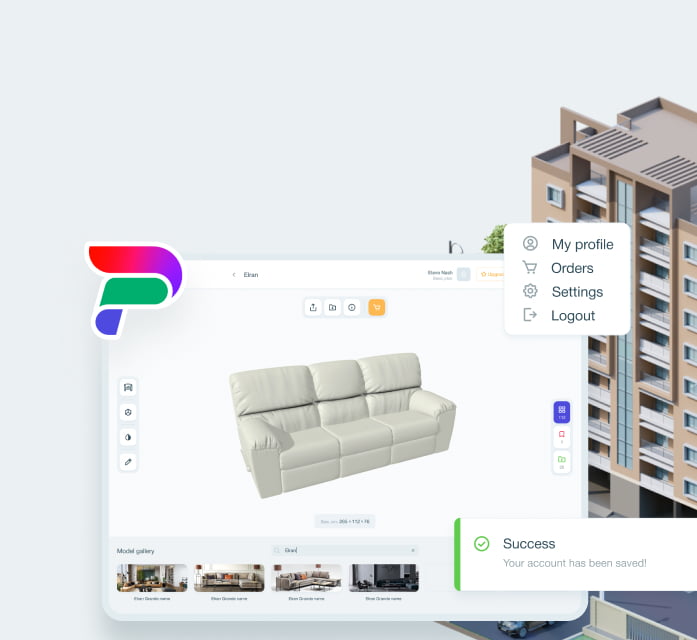
Готовое приложение объединили с веб-частью, разработанной специально для мебельных магазинов. Она дает возможность загружать в базу мебель из собственного каталога, а также настраивать текстуры и анимации под каждый предмет мебели.
Больше всего проблем вызвала задача оптимизации работы механизмов загрузки моделей, текстур и анимаций. Для стабильного использования на любых устройствах мы обеспечили возможность не только подгружать все данные из сети, но еще и проработали механизмы кэширования объектов и управления памятью.
На финишной прямой занимались реализацией различных дополнительных функций, доработали пользовательский интерфейс и отшлифовали продукт до полностью рабочего, комфортно в использовании состояния.
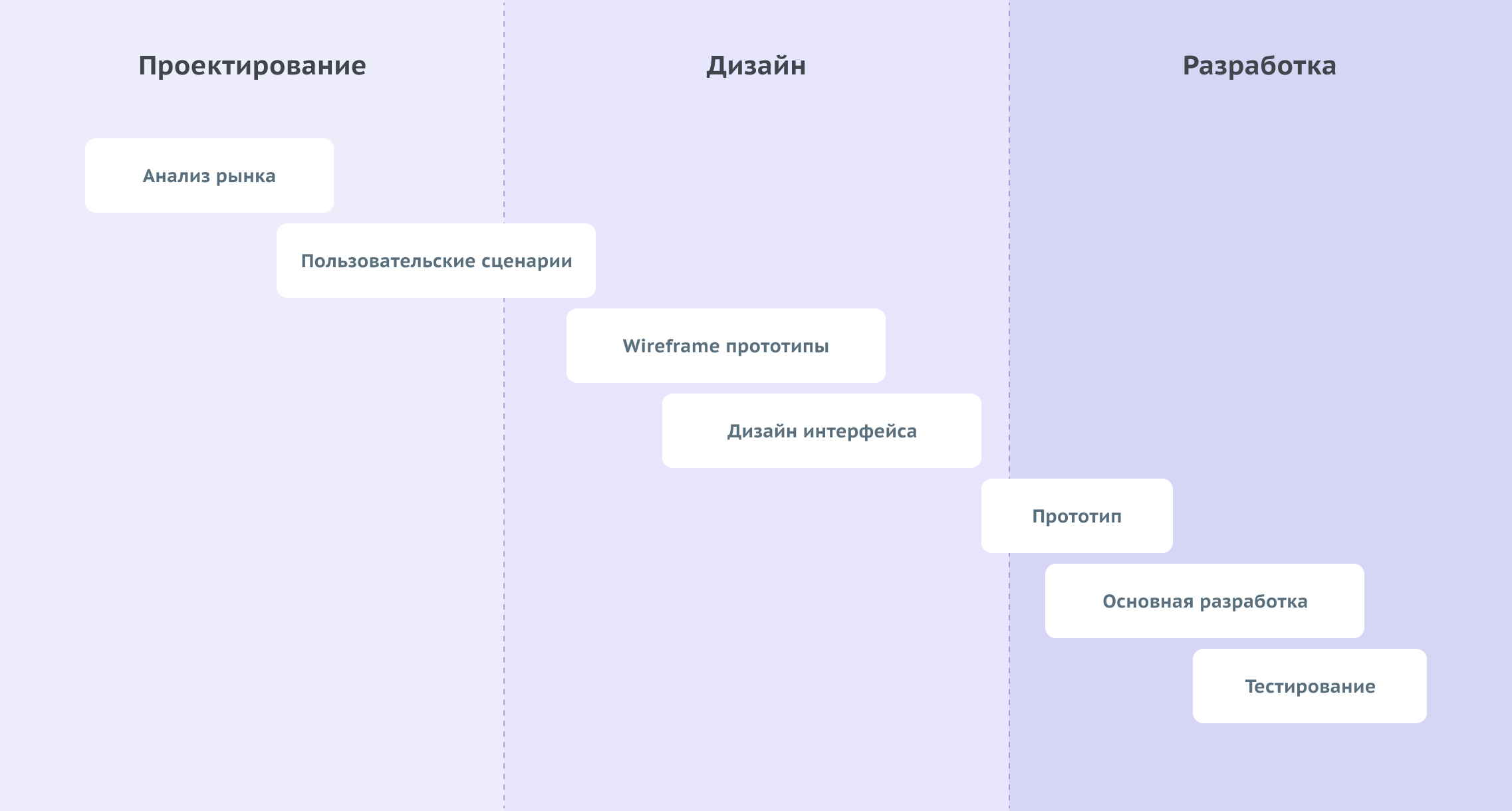
Этапы разработки проекта

Отладка и тест
Различия в особенностях работы с моделями на разных платформах. Создавали нативные приложения одновременно под iOS и Android, при этом каждая платформа имеет собственный движок для AR. Движки отличаются индивидуальными особенностями при работе с моделями, требуют использования разных форматов и т.д.
Изучили специфики 3D-форматов для iOS и Android, написали уникальный скрипт на python, который умеет автоматически создавать на основе обычной модели специализированные под форматы iOS и Android.
Сложность реализации смены текстур.
Разработали быстрый и эффективный механизм смены текстур, подгрузки новых объектов из сети и сохранения «запеченных» материалов в 3D-объектов.
Сложность настройки анимации объектов. Каждый предмет мебели уникален, поэтому сложно придумать универсальный механизм, который позволял бы анимировать все объекты.
Создали 2 решения:
- Взаимодействие с «запеченной» в объекте анимацией.
- Создание анимации на стороне мобильного приложения (разработали универсальный парсер, способный превращать заданное администратором текстовое описание в анимацию, к примеру: left_door: Ru 90 — повернуть левую дверь на 90 градусов вверх.
Объединили оба решения в одно, благодаря чему администратор системы получил возможность самостоятельно создавать сложные анимации в 3D-редакторе и добавлять простые анимации в админке «веб-портала».
Результаты
Разработали функциональное решение для качественной визуализации мебели в дополненной реальности, включающее в себя мобильное приложение для пользователей и веб-портал для компании.



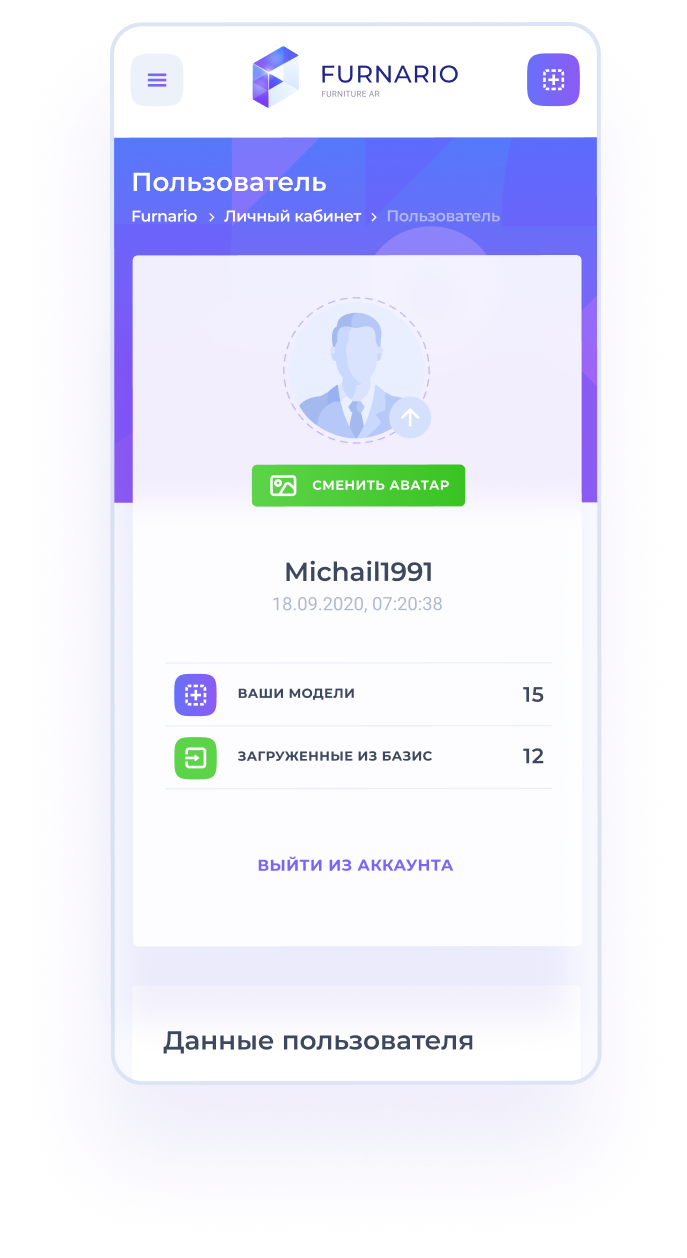
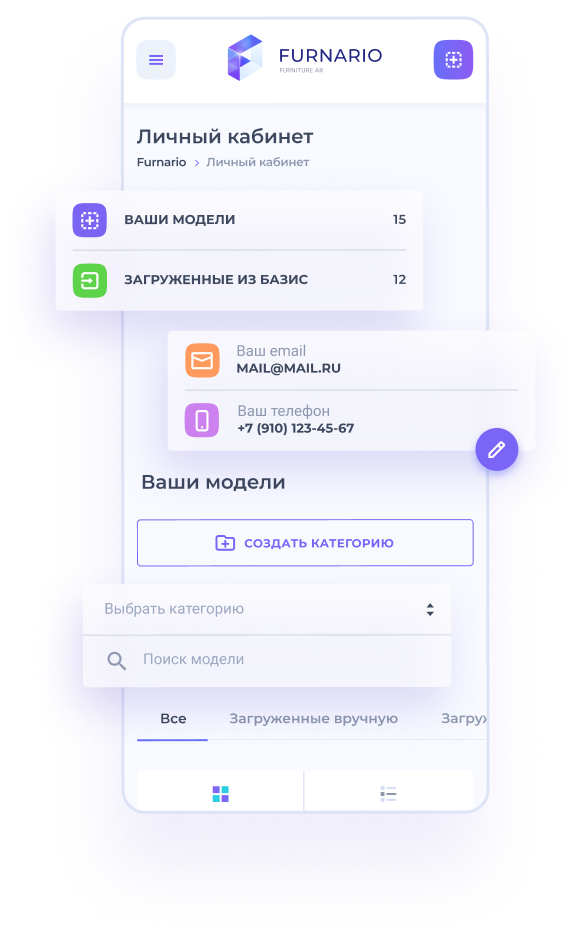
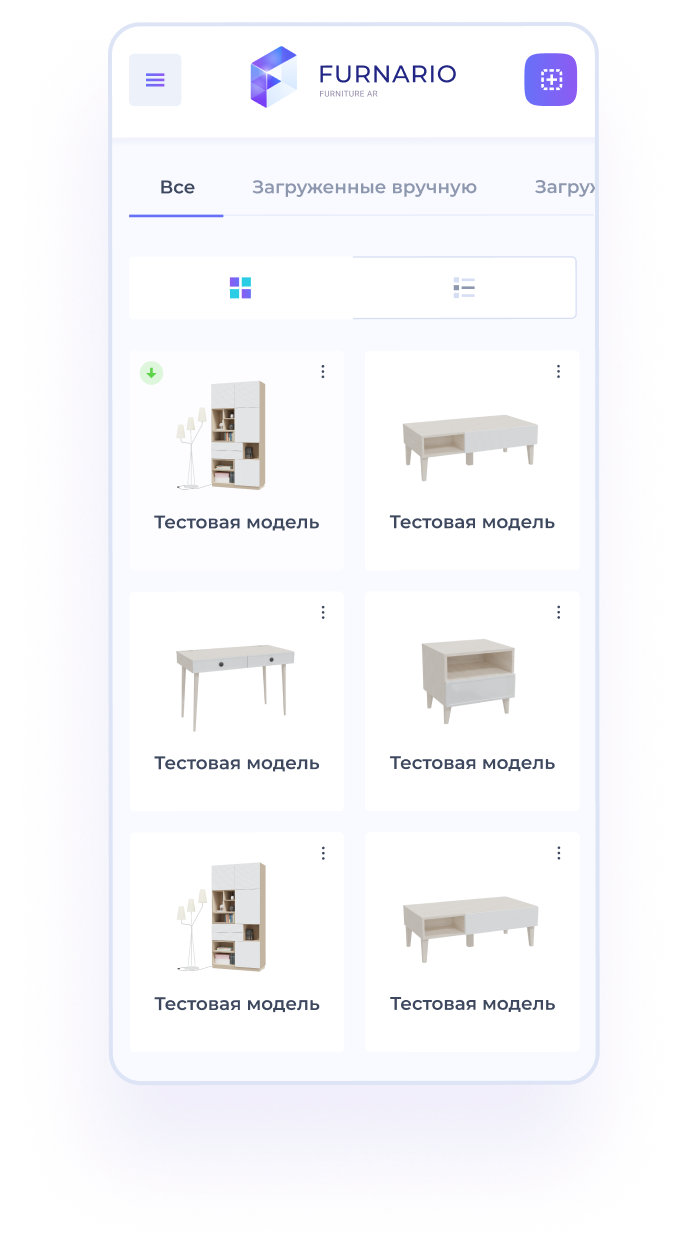
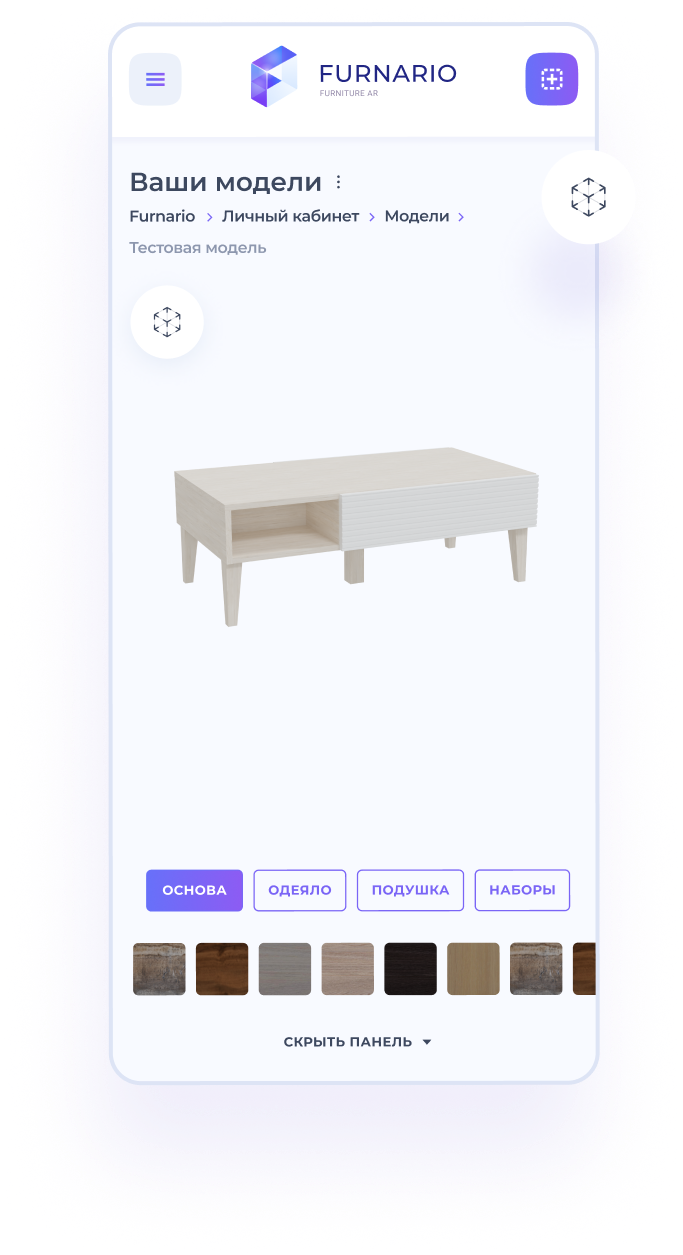
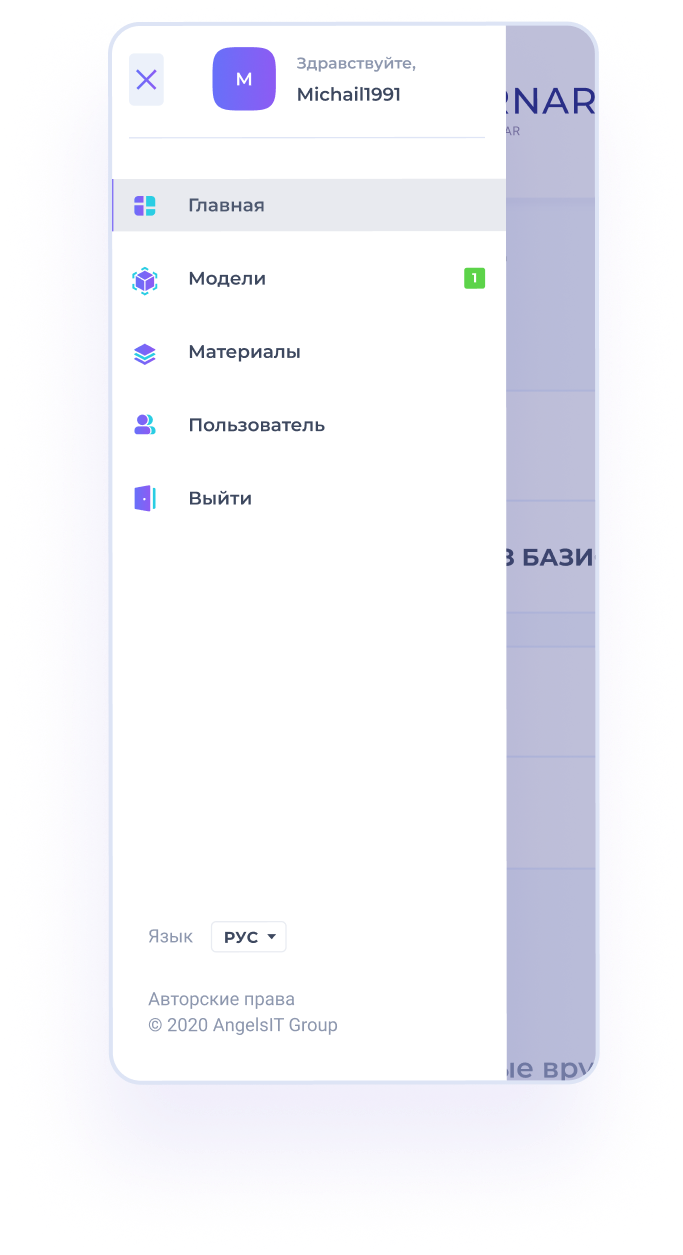
Мобильное приложение






Часть дизайн-системы

Итоги
Furnario — мощная система для мебельных компаний и их клиентов.
Возможности для пользователей:
- Просмотр мебели в собственном интерьере;
- Гибкая настройка материалов и выбор цвета;
- Взаимодействие с каждым предметом и просмотр анимаций;
- Оправданный выбор мебели без посещения магазина.
Возможности для мебельных компаний:
- Эффектная демонстрация мебели с применением новейших технологи;
- Сокращение торговых площадей и отказ от больших шоу-румов;
- Уменьшение затрат на консультантов и сотрудников;
- Самостоятельное наполнение каталога приложения новыми позициями.
Furnario — проект с огромными возможностями, которым мы гордимся. Мы вложили в него много сил и времени, и получили продукт с функционалом, которого нет больше ни у кого на рынке.